The Knight Digital Media Center, which runs on Django, hosts week-long workshops for working journalists who come from around the country to learn multimedia and internet technology skills. We fill many of our lunch and dinner sessions with talks by journalism industry experts and pundits, and webcast their presentations live. After workshops are over, we post the archived video for posterity. There’s more to handling multi-day, multi-part live and archived video with Django and a genuine streaming server than meets the eye, so thought I’d break it down.
An “event” can last any number of days, and can include any number of presentations, each of which may or may not include a webcast. While the event is in progress, you want the ability to advertise a single URL, where all of the live webcasts will happen. But for the archives, which is where the vast majority of viewing happens over the course of time, you want a separate page/URL for each presentation. Presentation pages include details on that speaker, summaries of what was presented, and optional downloads of PowerPoint or Keynote presentations. Our Presentation model is foreign-keyed to a master Event model (or, in our case, the Workshop model).
Because they’re time-based, synchronous events, webcasts are different from typical web pages. There are five possible “states” a webcast page can be in at any given time, all of which require different things to be inserted into the view:
Upcoming: The event is announced but there’s nothing yet to show. Tell user that webcast will be live at posted time (along with schedule).
In progress: The event is occurring. Insert appropriate object code to embed live QuickTime stream.
Concluded: The live webcast has ended, but the archives haven’t yet been prepared and posted (this can take us a few days). Tell user to come back soon.
Archive: The archived video is prepared and available on the streaming server for posterity. Insert appropriate object code to display streamed archive file from QuickTime Streaming Server.
External: We sometimes host events at other locations on campus, in which case UC Berkeley handles the webcasting rather than us. If so, we need to link from our events database to theirs. Insert appropriate message and link.
In Django, we represent these choices with the typical CHOICES construct:
webcast_state = models.CharField(max_length=4,choices=WEBCAST_STATE_CHOICES)
… which ends up looking like this in the Django admin:

Depending on the current state, different content (text or object/embed code) is inserted into the page in real time (using simple conditionals in Django templates). The Django admin thus becomes a handy tool our student helpers can use to make the master workshop page embed the right thing in the right place at the right time without requiring tech skills. Remember, during the course of a workshop week, all video is happening in the master Workshop page – later, streaming video archives will go into separate Presentation pages and be automatically linked to from the parent Workshop page.
Stream Handles
At the J-School, we use QuickTime Streaming Server, in part because it’s free, and in part because all of our workstations and most of our servers are Macs. We’ve contemplated switching to Flash streaming, but the simplicity of keeping everything Mac-native keeps us on QTSS for now.
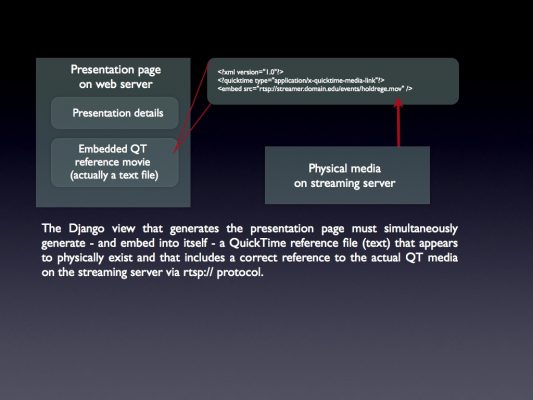
Embedding a stream from an external QTSS server is not quite as straightforward as embedding a typical QuickTime movie. Video comes from QTSS over the rtsp:// protocol, rather than http://. And there’s the catch: You can’t embed an rtsp stream directly into a web page — instead, you need to embed a fake QuickTime movie (a “reference movie”), which is actually a text file with the .mov extension. That text file simply references the full URL of the rtsp stream coming from QTSS. The contents of a reference movie file might look like this:
Here’s where things get interesting as far as Django is concerned. We don’t want to have to create a physical reference movie for every single stream we serve. And yet, at the HTML level, we have to embed something that looks like a reference to a physically external movie file, e.g.:
So how can we make Django think that /presentations/webcast-archive.227.ref.mov is an actual file on the server, which in turn contains the correct reference to the rtsp stream coming from the streaming server? In effect, it’s a “view within a view.”
Displaying the presentation page is straightforward Django – I won’t get into that here. But here’s how the “view within a view” stuff works. In the object section of the presentation page template there is a reference to:
which resolves to something like:
When the browser hits that line, it requests /presentations/webcast-archive.267.ref.mov from the server, which in turn triggers this entry in urls.py:
url(r'^presentations/webcast-archive.(?P\d+).ref.mov$',
'workshops.views.presentation_webcast_archive',
name='workshops_presentation_webcast_archive'),
So after the presentation page has been rendered by Django and sent to the browser, a second (very simple) view, presentation_webcast_archive, is called, which is simply:
def presentation_webcast_archive(request, pres_id):
"""
Generate a virtual QuickTime reference movie on the fly,
to be embedded in presentation webcast pages.
"""
pres = get_object_or_404(Presentation,id=pres_id)
return render_to_response( 'workshops/presentation_webcast_archive.txt',
{
'p': pres,
}, context_instance=RequestContext(request),
)
That view spits out the same presentation object to a different template, presentation_webcast_archive.txt, which consists of:
Where webcast_path and webcast_filename are fields on the model representing the physical location of the QuickTime media on the streaming server (not the web server). After a workshop week is over, staff only need to hint the saved archive files, upload them to a directory and filename on the streaming server, enter those paths in the Django admin, and check the “Has Webcast” box. The rest is automatic.
In a previous, PHP-based version of this system, we had to prepare an actual reference movie for every archive stream we hosted. By using this “view within a view” technique, Django has let us remove that part of the workflow.


This is great! I will have to read this over carefully ;) Would be great for pinax-lms! And I guess I can’t put the link to the google group here as that would be spammy. Cool!
Great work!
“view within a view” sounds a little confusing to me, I think you are just making great use of the templating system.
Hmm… sorry that was confusing. What I mean is that one page view invokes one Django view, and since that page view includes a reference to something else in the URL patterns, a 2nd view is invoked and sent into the browser. So maybe a better way to say it would be that one page view calls two Django views in sequence without having to use signals or anything. Would that be more accurate?
Is this similar to how serving a .mov file would need to work? I am struggling to have .mov files working on ipads from a django app.
@arturo – This post is pretty old and I’m not clear from your question what the issue is, but my best guess is that the problem is that you’re serving them with an incorrect MIME type, so I’d look into that.